Seperti yang telah kita tahu, melalui Google Chrome versi 134, Google akan menghadirkan fitur Automatic Picture in Picture yang memungkinkan pengguna langsung masuk ke mode PiP ketika menonton suatu video dan memutuskan unutk berpindah tab.
Nah di Firefox, sebenarnya kita juga sudah bisa mengaktifkan fitur tersebut loh guys, hanya saja fitur ini untuk sekarang (ketika artikel ini ditulis) masih dalam pengembangan dan masih harus kita aktifkan secara manual via Firefox Labs.
Kenapa Fitur Automatic Picture in Picture Ini Penting?
Bagi saya, fitur ini cukup penting apalagi agar memudahkan kita melakukan multitasking, jadi ketika kita tengah menonton video dan ingin berpindah tab, kita tidak harus lagi mengaktifkan mode picture in picture secara manual karena ketika pindah tab, secara otomatis video akan masuk ke mode tersebut tanpa ada interaksi langsung dari kita.

Lalu, bagaimana cara kita mengaktifkan automatic picture in picture di Mozilla Firefox? berikut WinPoin rangkum langkah singkatnya.
Cara Aktifkan Picture in Picture Otomatis di Firefox
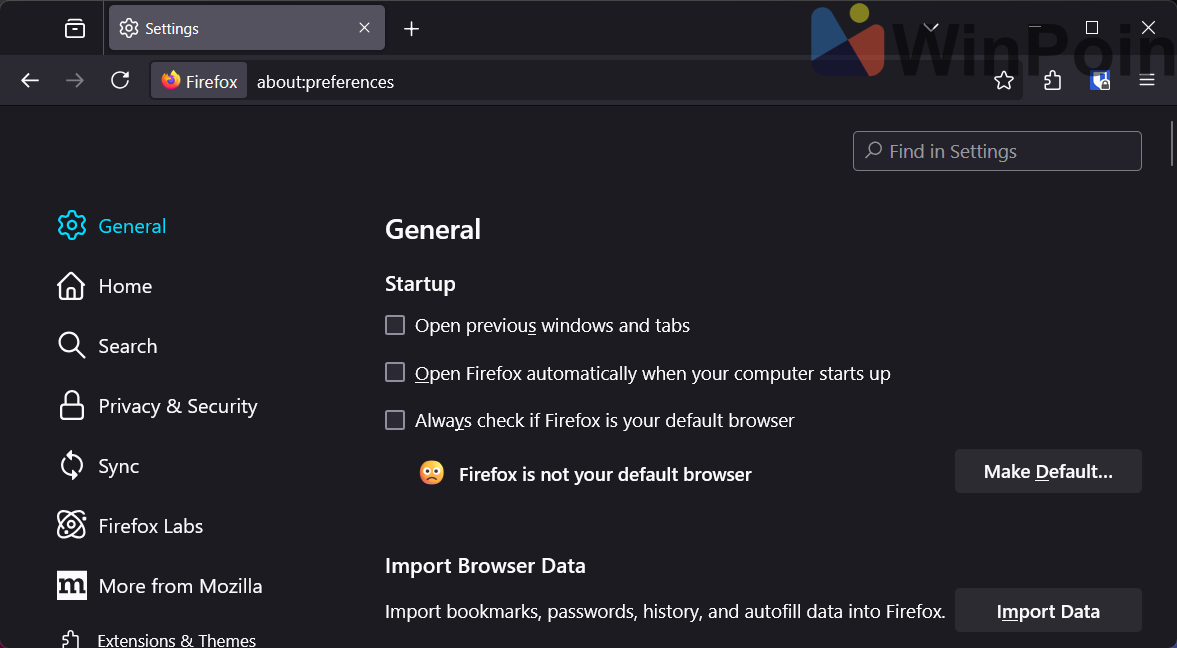
Langkah 1. Pertama silahkan kamu buka Firefox dan masuk ke halaman Settings.

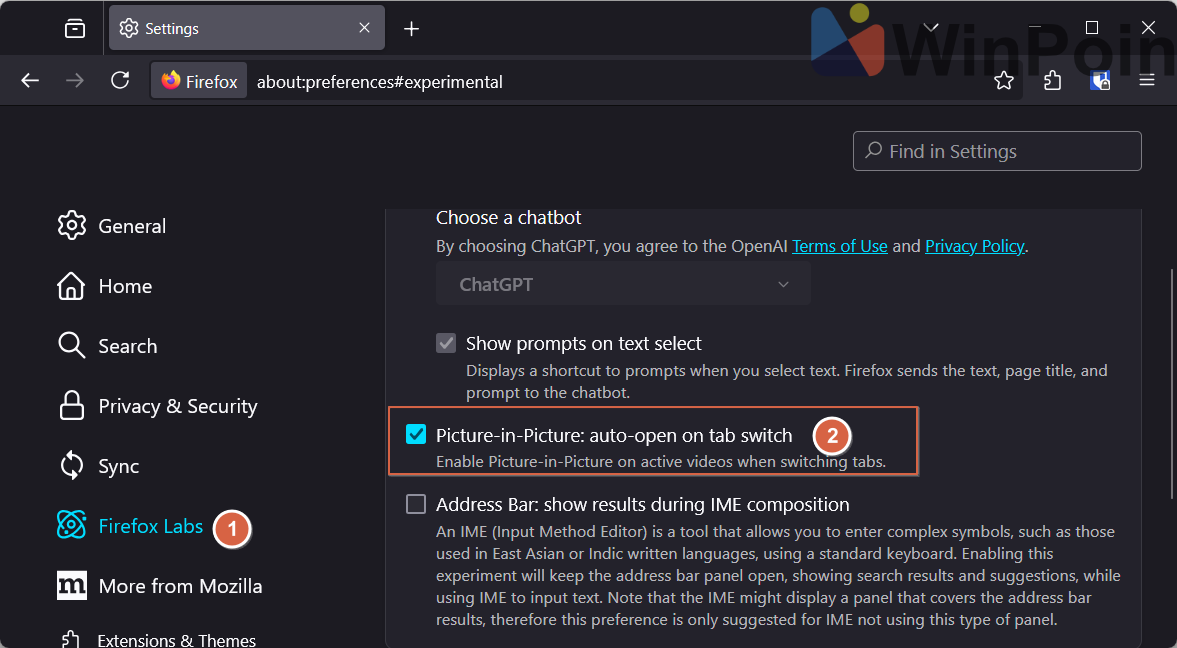
Langkah 2. Selanjutnya klik Firefox Labs yang berada dibagian sidebar.

Langkah 3. Selanjutnya silahkan kamu aktifkan opsi “Picture-in-Picture: auto-open on tab switch” seperti yang ditunjukan pada gambar diatas. Dan setelah selesai secara otomatis ketika kita pindah tab dari video yang tengah kita tonton, nantinya video tersebut akan langsung terbuka dalam mode Picture in Picture.

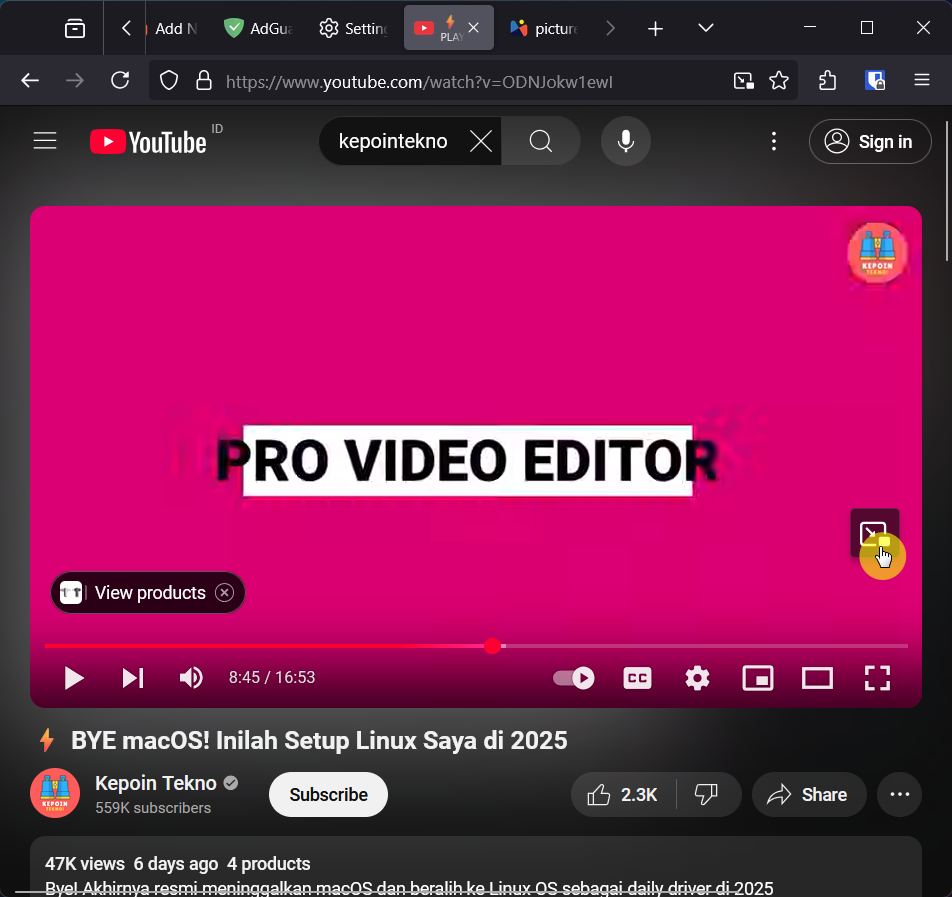
Nah sekilas info saja nih guys, menurut saya mode picture in picture Firefox ini lebih baik karena ada sejumlah hal yang bisa kita atur, mulai dari audio control untuk mute, adanya fitur backward dan forward, bahkan adanya Scrubber Bar.
Langsung saja deh kamu coba guys, pastikan juga kamu telah menggunakan Firefox terbaru agar fitur ini bekerja dengan baik. Semoga bermanfaat.