Terdapat sebuah fitur pada Developer Tools Chrome, dimana kamu bisa menjalankan emulator, dimana kamu bisa menampilkan tampilan konten web berbasis Mobile. Ditambah, kamu juga bisa menampilkan device tersebut dan menjadikannya sebagai Frame agar screenshoot yang diambil terlihat realistik. Berikut langkah-langkahnya.
Membuat Screenshot Web dengan Frame Smartphone
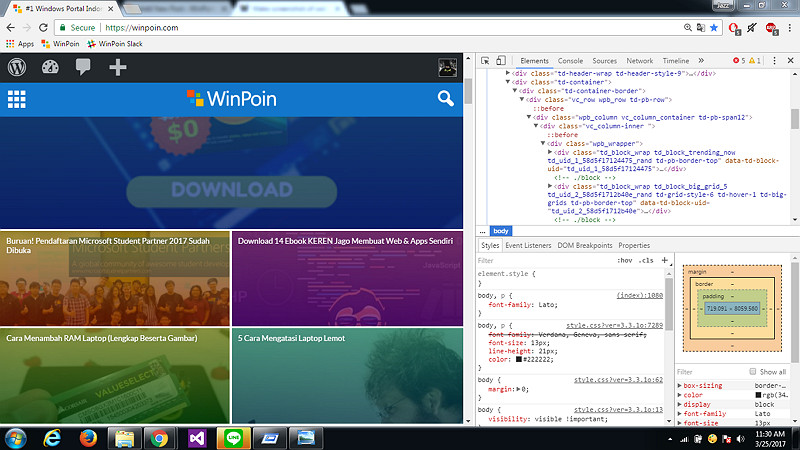
Pertama buka halaman yang ingin kamu jadikan screenshoot, lalu masuk ke Developer Mode dengan menggunakan tombol (F12 / Fn + F12).

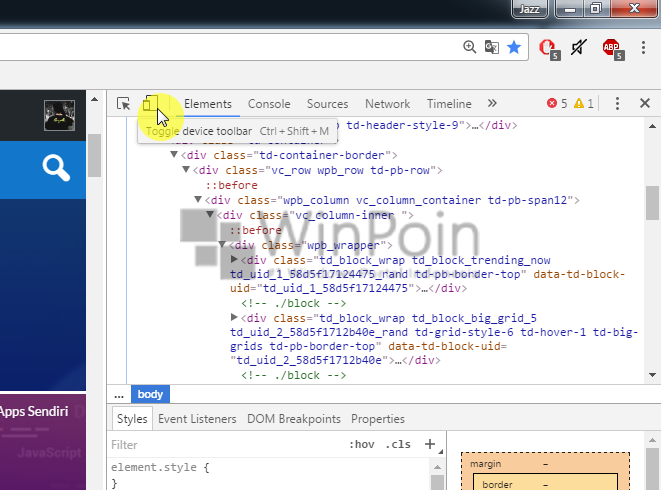
Kemudian aktifkan fitur device emulator yang terletak dibagian sisi atas jendela Developer.

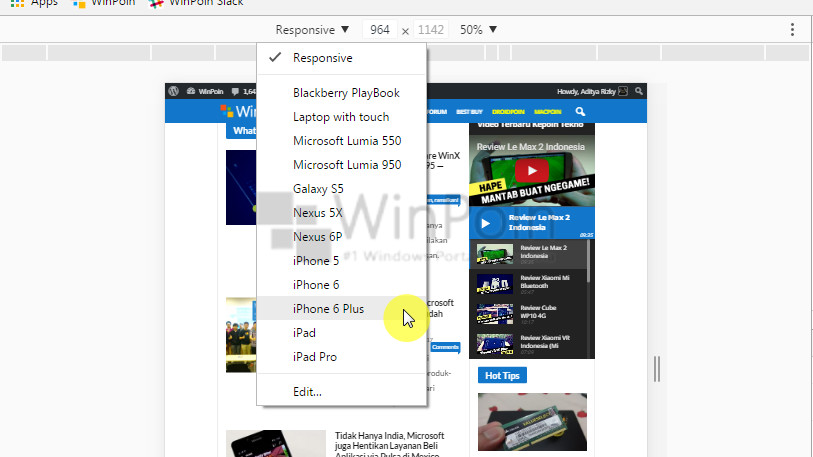
Selanjutnya buka menu dropdown lalu pilih device yang diinginkan. Ada beberapa varian device terkenal seperti Nexus, iPhone, Microsoft Lumia, Samsung Galaxy dan masih banyak lagi yang bisa kamu tambahkan melalui opsi Edit.

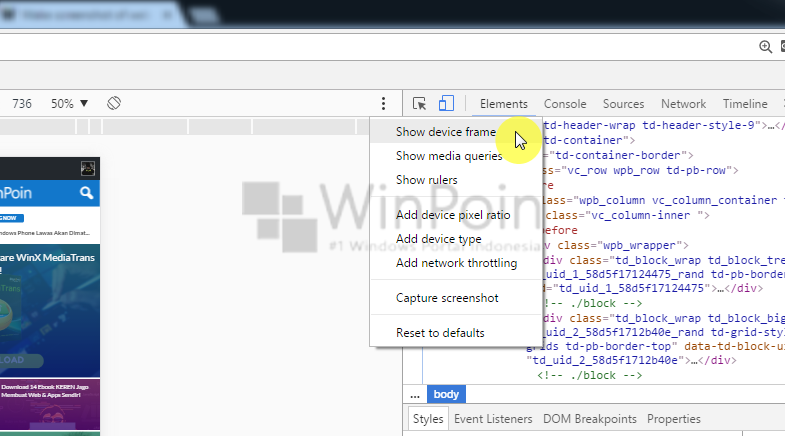
Lalu navigasilah pada menu dots (yang ditandai dengan 3 titik), kemudian klik opsi ‘Show Device Frame’.

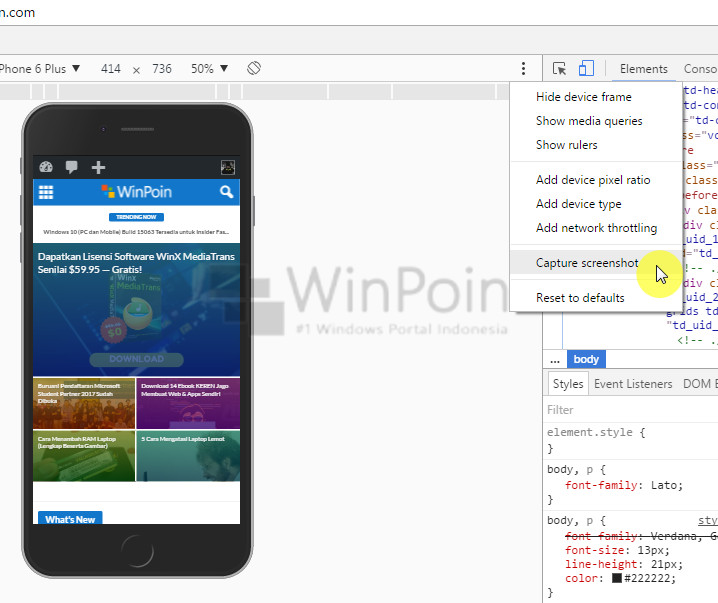
Terakhir buka kembali menu yang sama lalu pilih opsi ‘Capture Screenshot’ untuk mengambil gambar berserta frame device.

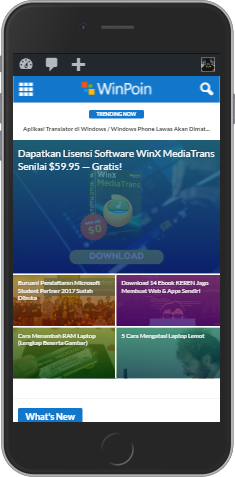
Hasilnya kurang lebih seperti ini.

That’s it!, Itu dia sedikit tips agar bisa membuat tampilan screenshot dari Google Chrome terlihat lebih menarik. Mudah sekali bukan?