Hampir seluruh Browser hadir dengan Developer Toolsnya masing masing, termasuk pada Microsoft Edge Berbasis Chromium, saya sendiri sering membuka panel Dev Tools untuk mengecek permasalahan pada CSS atau sesuatu yang Error pada Blog saya dan pengembangan Web yang saya lakukan.
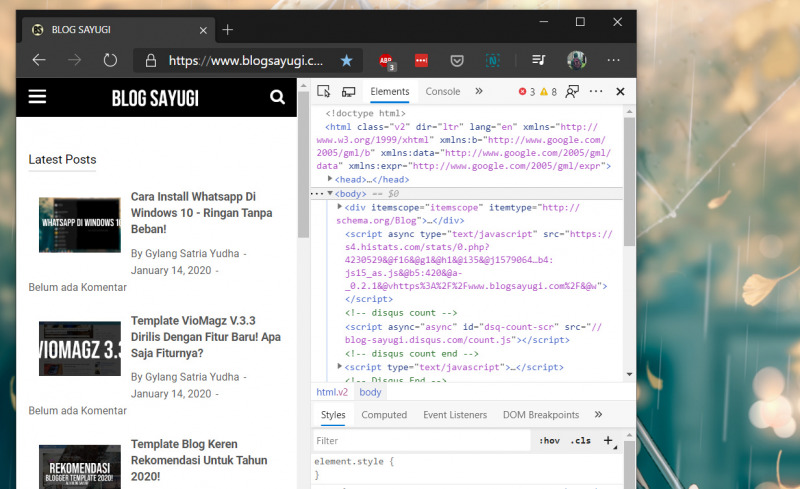
Hanya saja, Default dari Panel Theme Color Pada Developer Tools di Microsoft Chromium ini agak kurang enak aja dilihat, terutama jika kita menggunakan Light Theme di Windows 10, maka Edge Chromium dan Developer Tools akan membawa tema tersebut secara otomatis, wah rasanya cerah banget di mata.
Nah dengan hal tersebut, berikut saya jelaskan langkah untuk mengubah Panel Theme Color Pada Developer Tools tanpa mengubah Tema dari Windows 10 dan Microsoft Edge Chromium yang digunakan.
Langkah 1. Buka Microsoft Edge Chromium.
Langkah 2. Buka Developer Tools (Bisa menggunakan Keyboard Shortcut CTRL + SHIFT + I.

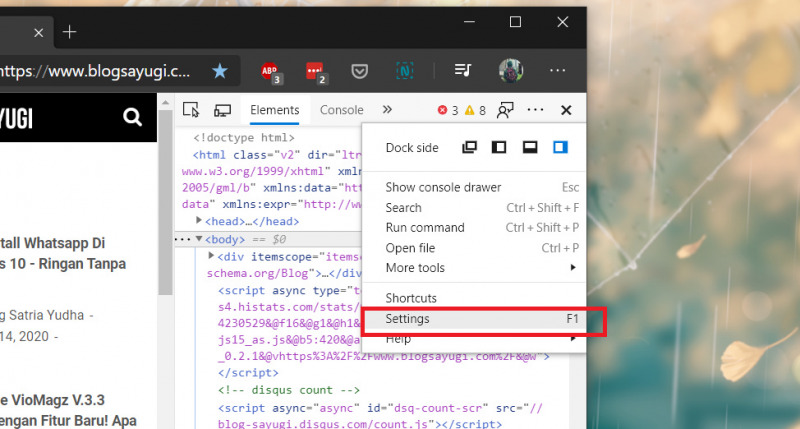
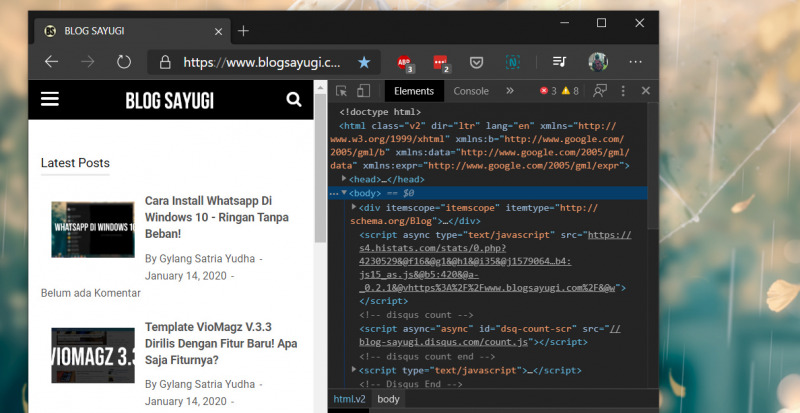
Langkah 3. Pada Developer Tools yang muncul, klik pada bagian titik tiga didekat tombol (x). Selanjutnya klik Settings.

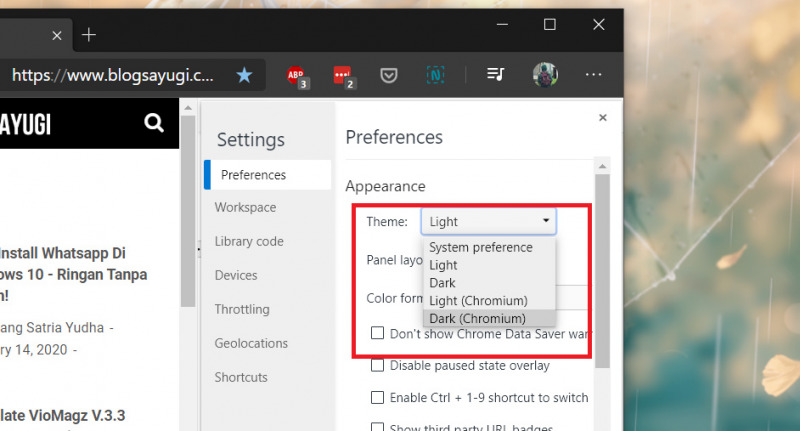
Langkah 4. Selanjutnya pada halaman Setting Developer Tools, pada bagian Theme, kamu set saja sesuai dengan keinginan kamu.

Catatan : Untuk saat ini hanya tersedia Empat Skema Warna saja (Light/Dark & Light/Dark Chromium).

That’s it. Kini meskipun Edge Chromium kamu menggunakan Light atau Dark Mode, kamu bisa memberikan skema warna terpisah untuk developer tools yang kamu buka.