Browser Microsoft Edge Chromium memiliki segudang fitur yang dapat menunjang ketika kamu melakukan browsing, salah satunya adalah Inspect Element. Kamu bisa memanfaatkan fitur Inspect Element untuk menampilkan source code HTML pada setiap halaman website yang sedang dibuka.
Selain membuka, kamu juga dapat mengedit tampilan tersebut secara lokal (tidak mempengaruhi website yang asli), menguji performa dari website terkait, menampilkan konsumsi memori dari website terkait, dll.
Artikel kali ini akan menunjukan kamu bagaimana cara menampilkan Inspect Element di Edge.
Baca juga tutorial Edge Chromium lainnya:
- Cara Mengganti Bahasa di Edge Chromium
- Cara Mengaktifkan Focus Mode di Edge Chromium
- Cara Memblokir JavaScript pada Edge Chromium
- Cara Export Password di Edge Chromium ke File CSV
- Cara Mengaktifkan DNS over HTTPS di Microsoft Edge
- Cara Menghapus Cookie secara Otomatis ketika Keluar dari Edge Chromium
- Cara Memblokir Autoplay di Edge Chromium
- Cara Mudah Reset Edge Chromium ke Default
- Cara Mencegah Edge Chromium Berjalan secara Background
- Cara Menghapus History secara Otomatis ketika Keluar dari Edge Chromium
- Cara Mengaktifkan Windows Spellchecker di Edge Chromium
- Cara Install Tema Chrome di Edge Chromium
- Cara Mengatur Font di Edge Chromium
- Cara Install Ekstensi Chrome di Edge Chromium
Menampilkan Inspect Element di Edge Chromium
- Buka browser Edge.
- Buka halaman website yang kamu inginkan.
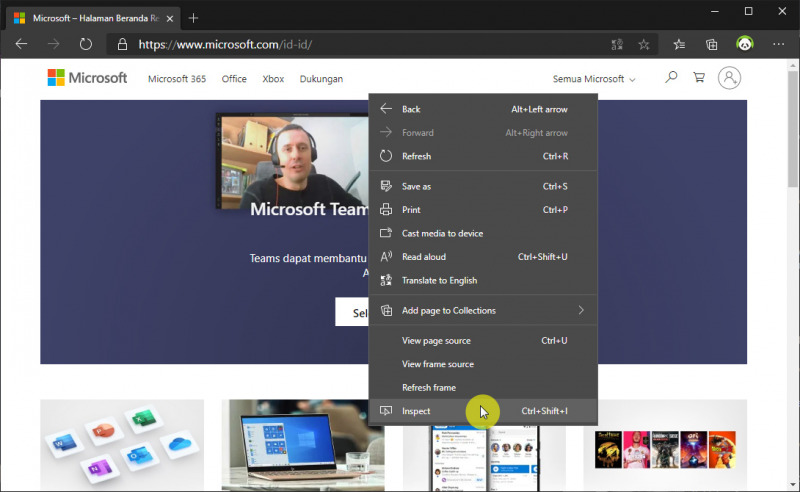
- Pada area kosong, klik kanan dan pilih Inspect. Atau kamu juga bisa menggunakan shortcut CTRL + SHIFT + I.

- Done.
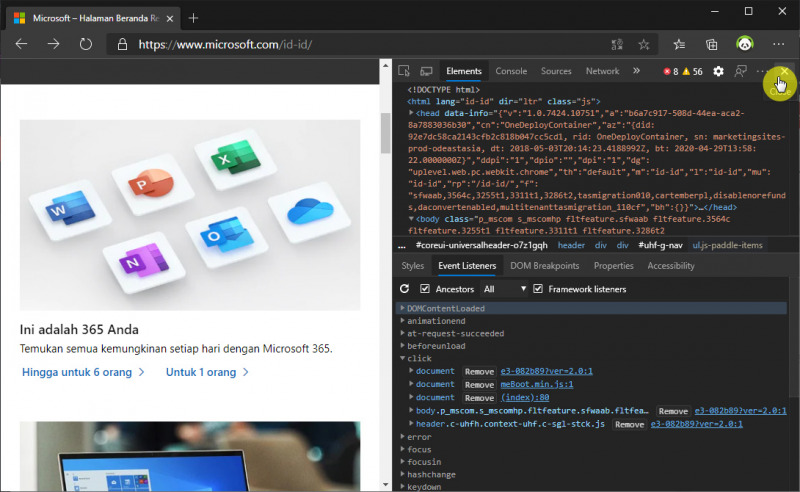
Akan muncul panel Inspect Element yang berisikan source code HTML dari halaman yang sedang kamu buka. Selanjutnya kamu bisa bereksperimen sesuai keinginan.
Untuk keluar dari Inspect Element, kamu bisa klik tombol X pada pojok kanan atas.

Thats it!