Browser Mozilla Firefox memiliki segudang fitur yang dapat menunjang ketika kamu melakukan browsing, salah satunya adalah Inspect Element (Developer Tools). Kamu bisa memanfaatkan fitur Inspect Element untuk menampilkan source code HTML pada setiap halaman website yang sedang dibuka.
Selain membuka, kamu juga dapat mengedit tampilan tersebut secara lokal (tidak mempengaruhi website yang asli), menguji performa dari website terkait, menampilkan konsumsi memori dari website terkait, dll.
Artikel kali ini akan menunjukan kamu bagaimana cara menampilkan Inspect Element di Firefox.
Baca juga tutorial Firefox lainnya:
- Cara Mengganti User Agent di Mozilla Firefox tanpa Add-on Tambahan
- Cara Mematikan Prefetch di Mozilla Firefox
- Cara Memblokir JavaScript pada Mozilla Firefox
- Cara Mengembalikan https:// dan www pada Firefox 75
- Cara Mengembalikan Address Bar Klasik pada Firefox 75
- Cara Mematikan Cookie pada Mozilla Firefox
- Cara Mematikan Fitur Hardware Acceleration pada Firefox
- Cara Menghentikan Telemetry di Firefox
- Cara Import Password dari Chrome ke Firefox
- Cara agar Selalu Membuka Website pada Tab Baru di Firefox
- Cara Menghapus Cookie Cara Otomatis ketika Keluar dari Firefox
- Cara Menutup Tab dengan Double Click di Firefox
- Cara Restart Firefox tanpa Kehilangan Tab
Menampilkan Inspect Element di Mozilla Firefox
- Buka browser Firefox.
- Buka halaman website yang kamu inginkan.
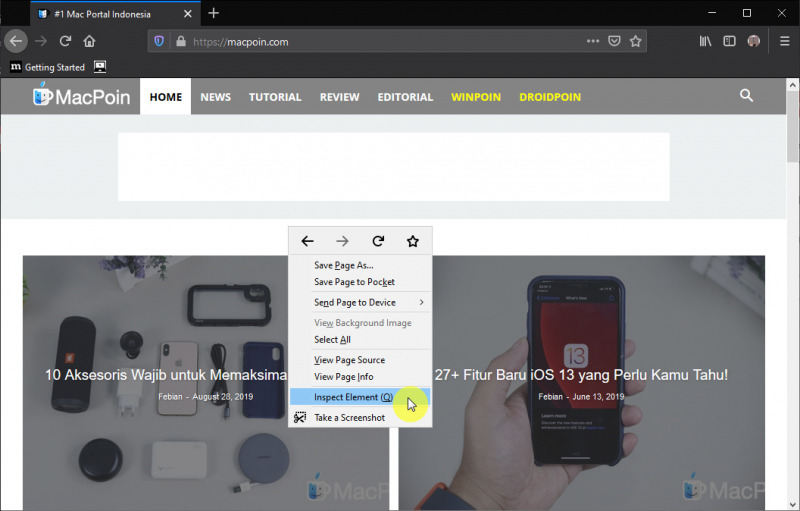
- Pada area kosong, klik kanan dan pilih Inspect atau menekan tombol Q.

- Done.
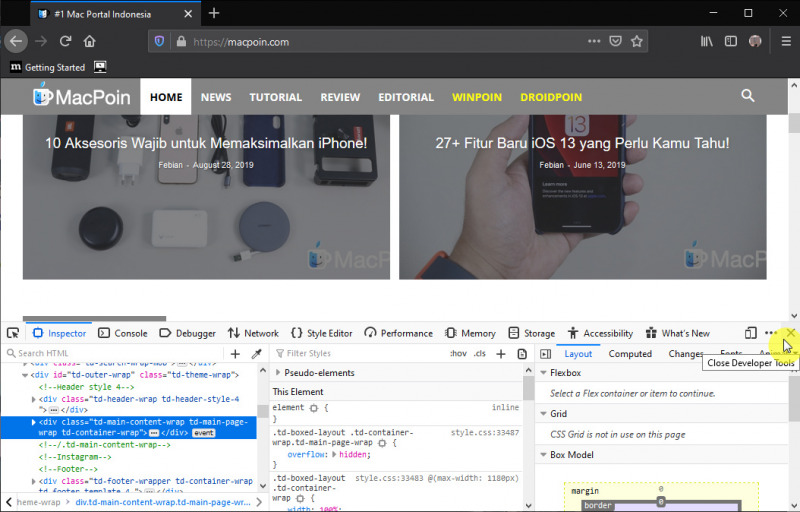
Akan muncul panel Inspect Element yang berisikan source code HTML dari halaman yang sedang kamu buka. Selanjutnya kamu bisa bereksperimen sesuai keinginan.
Untuk keluar dari Inspect Element, kamu bisa klik tombol X pada pojok kanan.

Thats it!