Browser Google Chrome memiliki segudang fitur yang dapat menunjang ketika kamu melakukan browsing, salah satunya adalah Inspect Element. Kamu bisa memanfaatkan fitur Inspect Element untuk menampilkan source code HTML pada setiap halaman website yang sedang dibuka.
Selain membuka, kamu juga dapat mengedit tampilan tersebut secara lokal (tidak mempengaruhi website yang asli), menguji performa dari website terkait, menampilkan konsumsi memori dari website terkait, dll.
Artikel kali ini akan menunjukan kamu bagaimana cara menampilkan Inspect Element di Chrome.
Baca juga tutorial Chrome lainnya:
- Cara Mematikan Page Prediction di Google Chrome
- Cara Mengganti Bahasa di Google Chrome
- Cara Memblokir JavaScript pada Google Chrome
- Cara Cepat Restart Google Chrome tanpa Kehilangan Tab
- Cara Import Password di Google Chrome dari File CSV
- Cara Mengganti Lokasi Download Folder Google Chrome
- Cara Mematikan Flash pada Google Chrome
- Cara Menghapus Cookie secara Otomatis ketika Keluar dari Google Chrome
- Cara Mematikan Cookie pada Google Chrome
- Cara Mematikan Permintaan Notifikasi Website pada Google Chrome
- Cara Mengaktifkan Fitur Tab Preview di Google Chrome
- Cara Mudah Reset Google Chrome ke Default
- Cara Update Komponen pada Google Chrome secara Manual
Menampilkan Inspect Element di Google Chrome
- Buka browser Chrome.
- Buka halaman website yang kamu inginkan.
- Pada area kosong, klik kanan dan pilih Inspect. Atau kamu juga bisa menggunakan shortcut CTRL + SHIFT + I.

- Done.
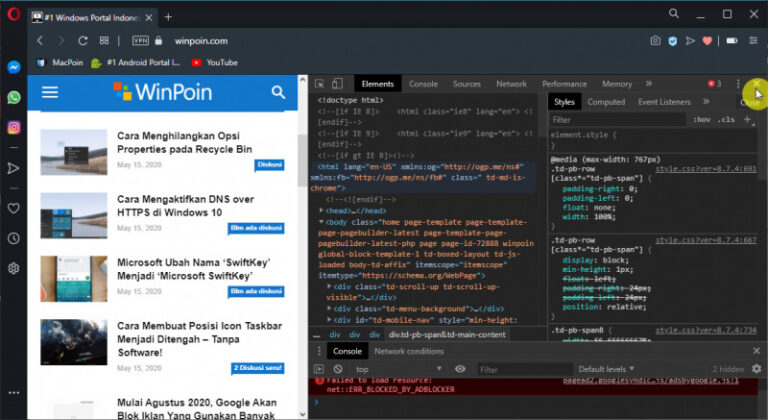
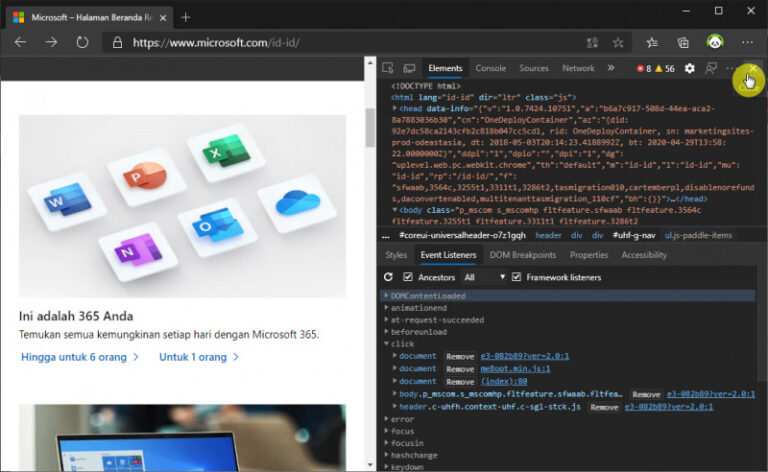
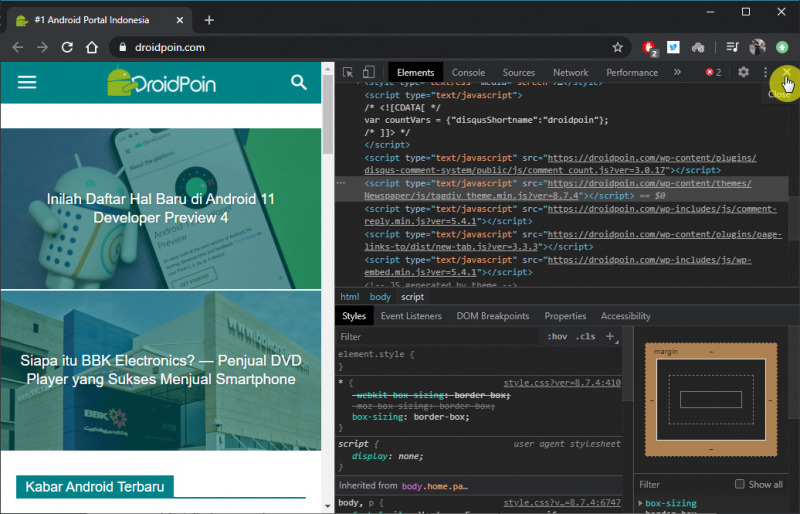
Akan muncul panel Inspect Element yang berisikan source code HTML dari halaman yang sedang kamu buka. Selanjutnya kamu bisa bereksperimen sesuai keinginan.
Untuk keluar dari Inspect Element, kamu bisa klik tombol X pada pojok kanan atas.

Thats it!
Catatan Penulis : WinPoin sepenuhnya bergantung pada iklan untuk tetap hidup dan menyajikan konten teknologi berkualitas secara gratis — jadi jika kamu menikmati artikel dan panduan di situs ini, mohon whitelist halaman ini di AdBlock kamu sebagai bentuk dukungan agar kami bisa terus berkembang dan berbagi insight untuk pengguna Indonesia. Kamu juga bisa mendukung kami secara langsung melalui dukungan di Saweria. Terima kasih.