Oke, kita kembali lagi di seri pengembangan app windows phone 8.1 bagian 2. Untuk bagian 1 yaitu persiapan, bisa dilihat di link berikut.
Pada topik kali ini saya akan membahas bagaimana membuat sebuah project baru yang berisi app dengan teks dan tombol, jika tombol ditekan akan menampilkan pesan dialog. Oke langsung saja yak!
Langkah-Langkah Buat Project Baru
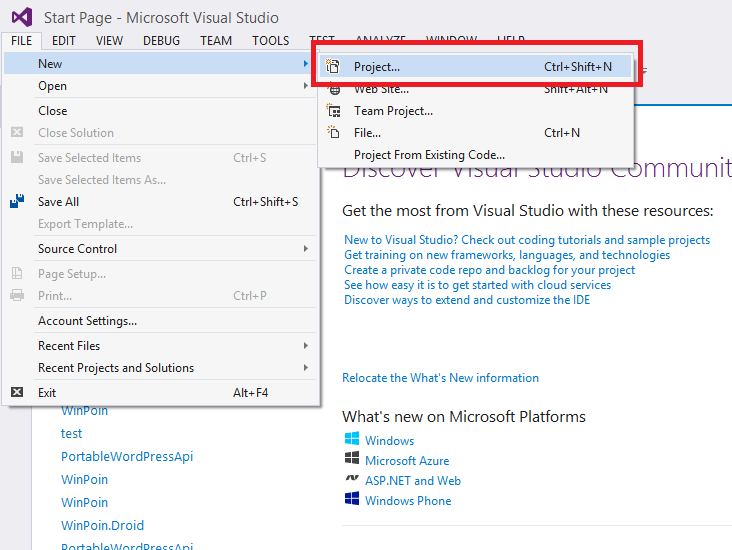
Pertama-tama buka Visual Studio terlebih dahulu. Kemudian buka menu File ? New ? Project, atau jika ingin lebih praktis bisa menggunakan jalan pintas Ctrl + Shift + N.
Selanjutnya akan muncul window project baru, di dalamnya terdapat berbagai template macam tipe project yang dapat digunakan.
Pilih Template ? Visual C# ? Store Apps ? Windows Phone Apps ? Blank App (Windows Phone). Beri nama “HelloWorld” lalu klik tombol OK.
Nantinya akan muncul tampilan seperti dibawah ini.
Yang saya beri tanda biru merupakan kontrol untuk menjalankan app baik di emulator maupun device. Kemudian yang saya beri tanda oranye merupakan editor dimana kita akan menuliskan kode sumber program kita.
Sedangkan tanda warna hijau merupakan solution explorer dimana struktur berkas kode sumber, gambar, teks, maupun referensi project ditampilkan.
Selanjutnya melalui Solution Explorer, double click berkas MainPage.xaml.
Berikutnya tampilan window yang akan muncul mungkin agak berbeda, karena antara berkas .cs dengan .xaml merupakan dua tipe yang berbeda. Berkas .cs berisi logika kode program, dan .xaml berisi kode markup untuk tampilannya.
Untuk berkas .xaml ini dilengkapi dengan Designer yang membantu melihat tampilan app tanpa dikompilasi.
Pada gambar, tanda biru merupakan designer sedangkan tanda oranye merupakan kode editor yang berfungsi untuk tempat kita menulis kode. Kemudian yang tanda hijau merupakan property window yang dapat digunakan untuk mengubah property dari elemen dengan mudah.
Mulai Menulis Kode
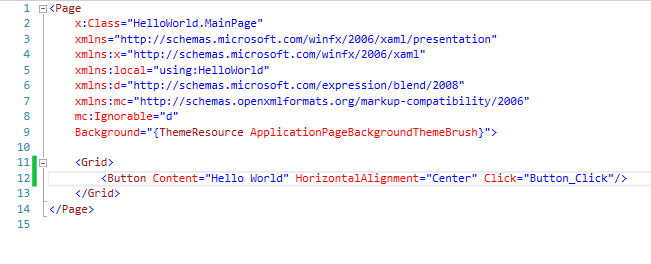
Sekarang kita coba mulai menulis kode xaml. Pada MainPage.xaml ini kita tambahkan elemen button berikut di dalam elemen <Grid> </Grid>, seperti dibawah ini:
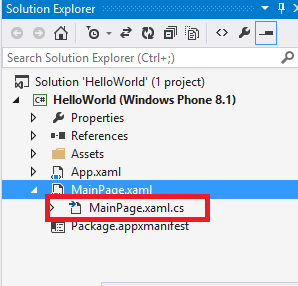
kemudian melalui solution explorer, buka berkas MainPage.xaml.cs, seperti yang terlihat digambar bawah ini.
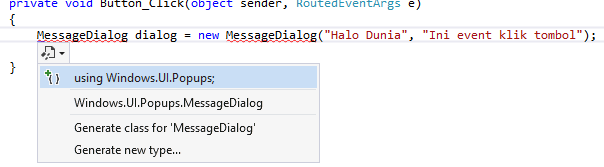
Kita perlu menambahkan method yang menangani Button_Click ini, seperti kode dibawah:
note: Jika dibawah MessageDialog muncul garis merah, berarti kamu belum menambahkan referensi yang dibutuhkan. Arahkan mouse ke bawah teks MessageDialog, nanti akan muncul helper seperti dibawah atau bisa menggunakan jalan pintas Ctrl + . (titik). Kemudian pilih “Using Windows.UI.Popup”.
Mencoba Jalankan App
Kemudian coba jalankan Emulator. Dengan mengklik tombol dibawah menu Debug.![]()
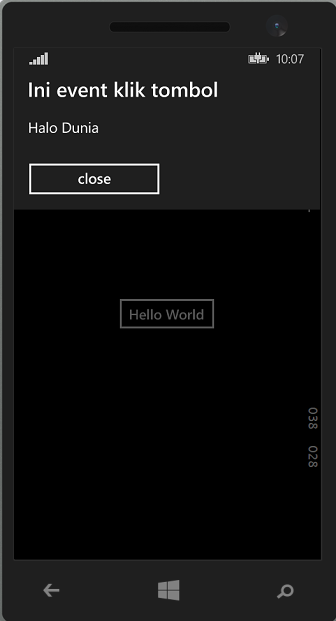
Nantinya emulator Windows Phone akan dijalankan dan kemudian tampilan app akan muncul. Coba klik tombol. Jika kamu mengklik tombol, akan memunculkan Message Dialog!
Bagaimana ? Sudah mulai mengerti alur awal pembuatan project app windows phone ? Di bagian ke 3 kita akan membahas elemen lebih lanjut seperti Button, TextBlock, TextBox dan lain-lain beserta event maupun styling-nya, artikel tersebut bisa kamu lihat disini.
Kode sampel bisa kamu unduh di – WindowsPhone8.1_Dev_HelloWorld
Tetap pantengin terus WinPoin yak.