Browser Opera memiliki segudang fitur yang dapat menunjang ketika kamu melakukan browsing, salah satunya adalah Inspect Element. Kamu bisa memanfaatkan fitur Inspect Element untuk menampilkan source code HTML pada setiap halaman website yang sedang dibuka.
Selain membuka, kamu juga dapat mengedit tampilan tersebut secara lokal (tidak mempengaruhi website yang asli), menguji performa dari website terkait, menampilkan konsumsi memori dari website terkait, dll.
Artikel kali ini akan menunjukan kamu bagaimana cara menampilkan Inspect Element di Opera.
Baca juga tutorial Opera lainnya:
- Cara Menambahkan Informasi Alamat di Opera
- Cara Reset Flags di Opera
- Cara Memblokir JavaScript pada Opera
- Cara Mematikan Page Prediction di Opera
- Cara Mengganti Bahasa di Opera
- Cara Mengaktifkan DNS over HTTPS di Opera
- Cara Mematikan Flash pada Opera
- Cara Mematikan Cookie pada Opera
- Cara Mematikan Fitur Workspace di Opera
- Cara Menghapus Cookie secara Otomatis ketika Keluar dari Opera
- Cara Cepat Restart Opera tanpa Kehilangan Tab
- Cara Membuka Opera dalam Mode Private
- Cara Mematikan Permintaan Notifikasi Website pada Opera
- Cara Import Data dari Opera ke Microsoft Edge Chromium
Menampilkan Inspect Element di Opera
- Buka browser Opera.
- Buka halaman website yang kamu inginkan.
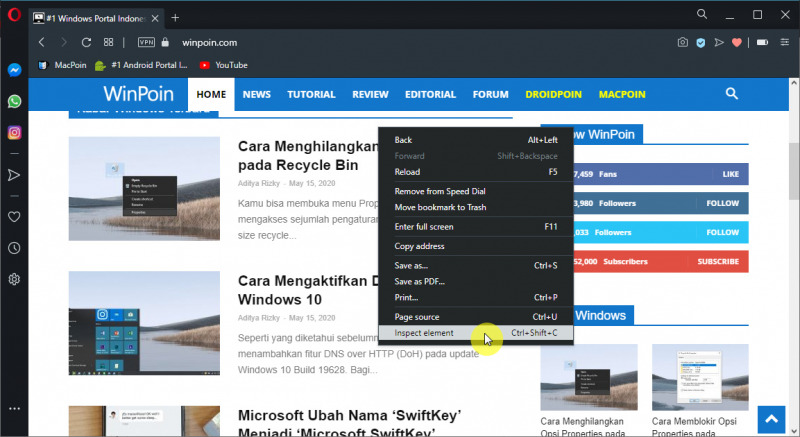
- Pada area kosong, klik kanan dan pilih Inspect element. Atau kamu juga bisa menggunakan shortcut CTRL + SHIFT + C.

- Done.
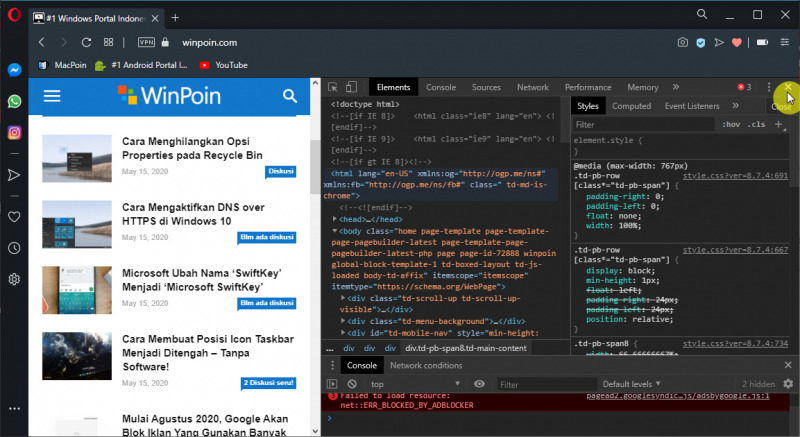
Akan muncul panel Inspect Element yang berisikan source code HTML dari halaman yang sedang kamu buka. Selanjutnya kamu bisa bereksperimen sesuai keinginan.
Untuk keluar dari Inspect Element, kamu bisa klik tombol X pada pojok kanan atas.

That’s it!