
Sekitar satu tahun lalu, Google menambahkan dukungan Lazy Load untuk Gambar mulai pada Google Chrome 76, dukungan tersebut tentu sangat disukai pengguna karena memang bisa sedikit menghemat penggunaan bandwidth dan kuota. Dan baru baru ini, mereka kembali menambahkan dukungan untuk Lazy Load Iframe yang tentu juga akan disukai pengguna.
“We are happy to share that native lazy-loading for iframes is now standardized and is also supported in Chrome and Chromium-based browsers,” Kata Osmani via Web.Dev
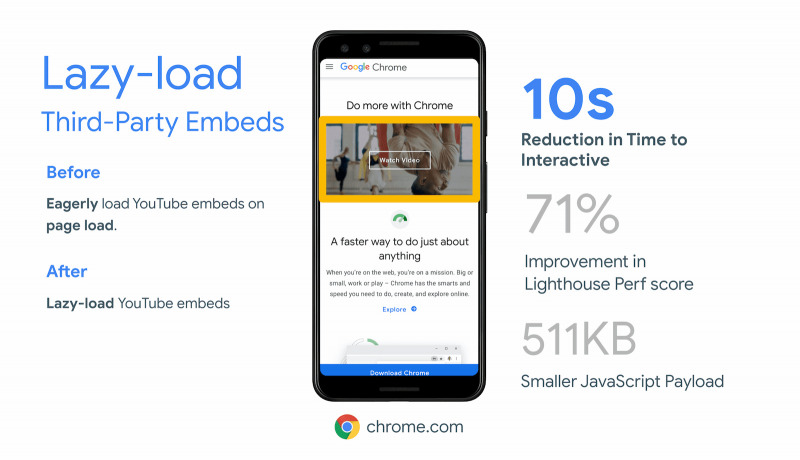
Native lazy loading iframes ini akan berfungsi untuk mengurangi beban memory, meningkatkan loading halaman dan tentu saja menghemat data, berdasarkan hasil research dari Chrome Team, iframes lazy loading ini dapa menghemat 2 hingga 3% median data.
“Based off Chrome’s research into automatically lazy-loading offscreen iframes for Data Saver users, lazy-loading iframes could lead to 2-3% median data savings, 1-2% First Contentful Paint reductions at the median, and 2% First Input Delay (FID) improvements at the 95th percentile.” Ungkap Osmani
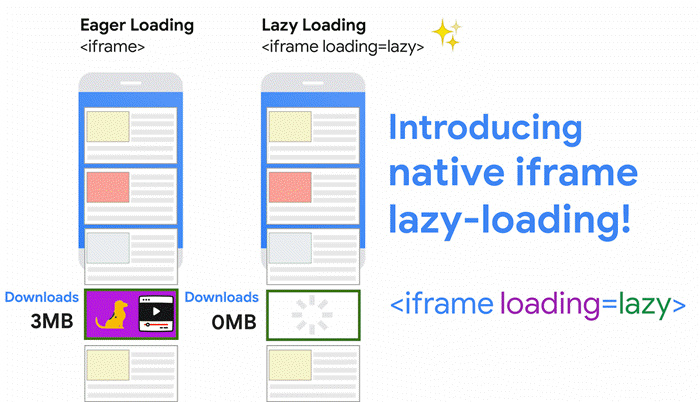
Untuk penggunaannya sendiri, kamu bisa menggunakan atribut <iframe loading=lazy> untuk menunda loading iframe sampai pengguna melakukan scrolling lebih dekat dengan frame tersebut.

Berdasarkan halaman pengumumannya, atribut ini mendukung tiga value berbeda, dan berikut adalah perbedaannya.
- lazy: is a good candidate for lazy-loading
- eager: is not a good candidate for lazy-loading. Load right away.
- auto: the browser will determine whether or not to lazy load.
Dukungan ini Lazy Load Iframe ini tentu akan sangat bermanfaat sekali, terutama bagi mereka para developer, blogger dan semacamnya, karena dengan ini mereka bisa menambah kecepatan loading website mereka, selain itu tentu bagi para pengunjung juga ini merupakan hal bagus, karena dengan ini mereka bisa sedikit menghemat data mereka.
Selengkapnya mengenai Lazy Load Iframe ini dapat kamu lihat pada halaman berikut.
Nah bagaimana menurutmu mengenai fitur ini? silahkan berikan pendapatmu dikolom komentar dibawah.