
Berapa banyak dari kamu disini yang menggunakan browser Internet Explorer?? Mungkin beberapa orang saja. WinPoin sendiri menggunakan IE11, karena ketika menggunakan Firefox 36 selalu mendapati memory leak yang cukup besar, sedangkan Chrome 43 juga menggunakan memory yang besar. Setiap orang tentu memiliki browser favoritnya masing-masing. Ada suatu kejadian aneh dimana kamu membuka web di browser yang berbeda akan menampilkan hasil yang berbeda. Bahkan mungkin ada salah satu fungsi dari web itu tidak bekerja di browser favorit kamu.
Saat ini ada lima browser favorit (Opera, Mozilla Firefox, Chrome, Internet Explorer, Edge ) yang mungkin salah satunya kamu gunakan. Mereka menggunakan rendering engine berbeda untuk menampilkan halaman web. Berikut ini WinPoin akan menjelaskan bagaimana cara kerja browser untuk menampilkan halaman web.
Apa itu Rendering Engine??
Halaman web di download ke komputer kita dan di tampilkan oleh browser, cara kerja browser tidak sesimpel itu. Di balik halaman web ada berbagai kode seperti HTML, CSS, JavaScript, PHP dan sebagainya. Ketika browser mengakses semua kode itu, mereka tau apa yang harus lakukan terhadap barisan kode tersebut.
Masing-masing browser menggunakan rendering engine yang berbeda, kadang juga disebut dengan layout engine, menyampaikan konten dan mengatur style dari kode, kemudian menampilkannya di layar dalam bentuk yang sesuai format.

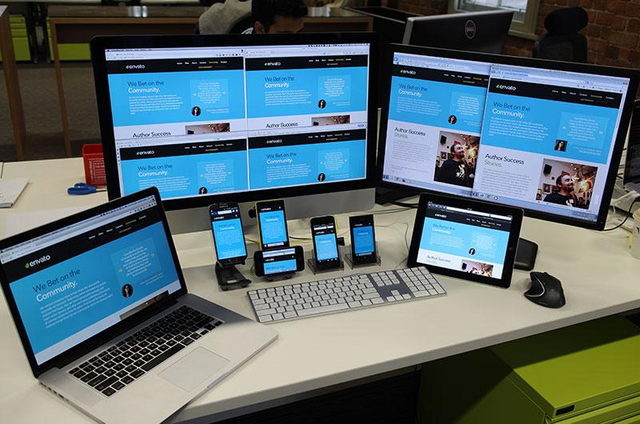
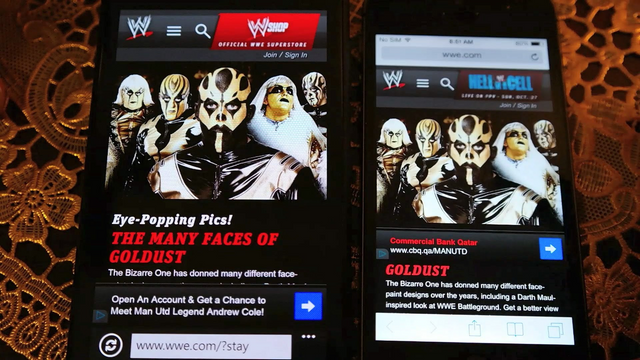
Karena setiap browser menggunakan rendering engine yang berbeda, tidak semua browser bisa menampilkan halaman web yang sama. Setiap rendering engine memiliki bahasa yang berbeda tergantung dari spesifikasinya. Dengan menggunakan CSS, halaman web akan memiliki format atau syle yang keren. Tapi tidak semua rendering engine bisa menampilkan CSS dengan keadaan yang sama. Kadang-kadang ada pergeseran letak pixel dari browser satu ke browser lain.
Rendering Engine Browser
Ada lima rendering engine yang digunakan browser saat ini, empat diantaranya digunakan oleh browser populer dan satunya digunakan oleh browser terbaru dari Microsoft.
- WebKit: open source engine yang digunakan Safari pada OS X dan iOS, yang juga digunakan oleh banyak browser mobile, termasuk browser default Android.
- Blink: open source engine yang berbasis WebKit, digunakan oleh Chrome, Opera, Amazon Slik, dan Android WebView (browser yang dibuka dalam aplikasi)
- Gecko: open source engine yang dikembangkan oleh Mozilla Foundation, digunakan oleh Firefox
- Trident: engine miliki Microsoft yang digunakan Internet Explorer.
- EdgeHTML: engine miliki Microsoft yang digunakan browser terbarunya Microsoft Edge.
Standart Website
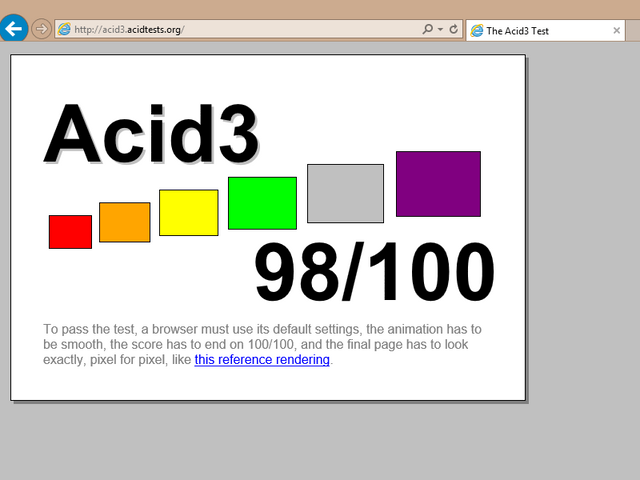
Perbedaan antara rendering engine browser sejauh ini sangat kecil, kecuali rendering engine Internet Explorer yang selama ini memang terkenal nyeleneh. Untuk menguji apakah browser kamu memiliki rendering engine yang bagus, kamu bisa melakukannya dengan menggunakan Acid3. Tools ini menunjukan sebagaimana akurat browser bisa menampilkan halaman, dan seberapa besar keakuratan browser.

Spesifikasi untuk HTML, CSS dan yang lainnya sangatlah besar. Element baru ditambahkan, element lama, tidak digunakan atau sudah lama akan dihapus. Perlu waktu yang lama agar rendering engine bisa membaca perubahan.
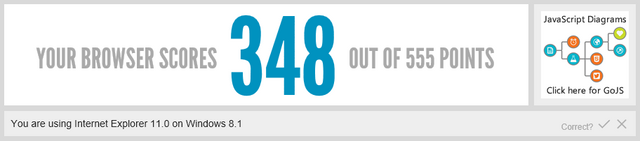
Beberapa element di HTML5 dan CSS tidak didukung oleh browser lama, beberapa browser mendukungnya, ada juga cuma beberapa elemen yang didukung. Untuk menguji apakah browser kamu mendukung HTML5, kamu bisa mengujinya menggunakan html5test.com. Untuk saat ini, ranking pertama dipegang oleh Chrome untuk masalah dukungan HTML5 dan ranking terbawa tidak lain adalah Internet Explorer 11.

Jika kamu seorang web developer, menggunakan fitur yang didukung satu browser tapi tidak browser lain adalah hal yang fatal. Lebih baik kamu memilih menggunakan fitur yang didukung semua browser untuk kelancaran web.
Faktor yang Mempengaruhi Tampilan Website
- Bug di engine: rendering engine adalah sebuah software dan semua software pasti memiliki bug. Meskipun critical bug sudah ditemukan dan diperbaiki, masih sangat tidak mungkin untuk menjamin hasil rendering yang sama dengan engine lainnya.
- Bug di Web: Sebuah web dengan error kode mungkin bisa direndering dengan sempurna di salah satu browser tapi tidak untuk semua browser.
- Font: Tipografi yang ditampilkan website tidak ditangani oleh browser tetapi oleh sistem operasi. Windows dan OS X merendering font dengan cara berbeda, jadi meskipun font yang ditampilkan browser sama tapi akan terlihat berbeda di platform lain.
- Fitur eksklusif: Beberapa browser mungkin menggunakan teknologi eksklusif yang tidak digunakan browser lain. Salah satu contohnya adalah ActiveX miliki Microsoft Internet Explorer, meskipun mereka tidak menggunakannya kembali di browser terbaru si Microsoft Edge.
Dengan banyaknya faktor yang ada, tidak mengherankan setiap browser memiliki tampilan yang berbeda ketika membuka halaman situs. Setiap tahunnya setiap browser memiliki peningkatan, mereka selalu memberikan update supaya user bisa menikmati fitur baru yang ada di website.
Browser apa yang kamu gunakan saat ini?? Pernahkah kamu mengalami perbedaan tampilan website di browser yang kamu gunakan sekarang??

